رفع باگ ها و تقویت کننده شگفت انگیز قالب دیوی
افزونه Divi Booster WordPress Plugin یک افزودنی برای قالب دیوی می باشد که به شما کمک می کند تا سرعت عملکرد و قابلیت های قالب خود را افزایش دهید. این افزونه تنظیمات مختلفی را به قالب دیوی سایت شما اضافه می کند که این شامل: سفارشی سازی برای سرصفحهها، پاورقیها، منوها، ستون های کناری، پست ها، صفحات و موارد دیگر می شود.

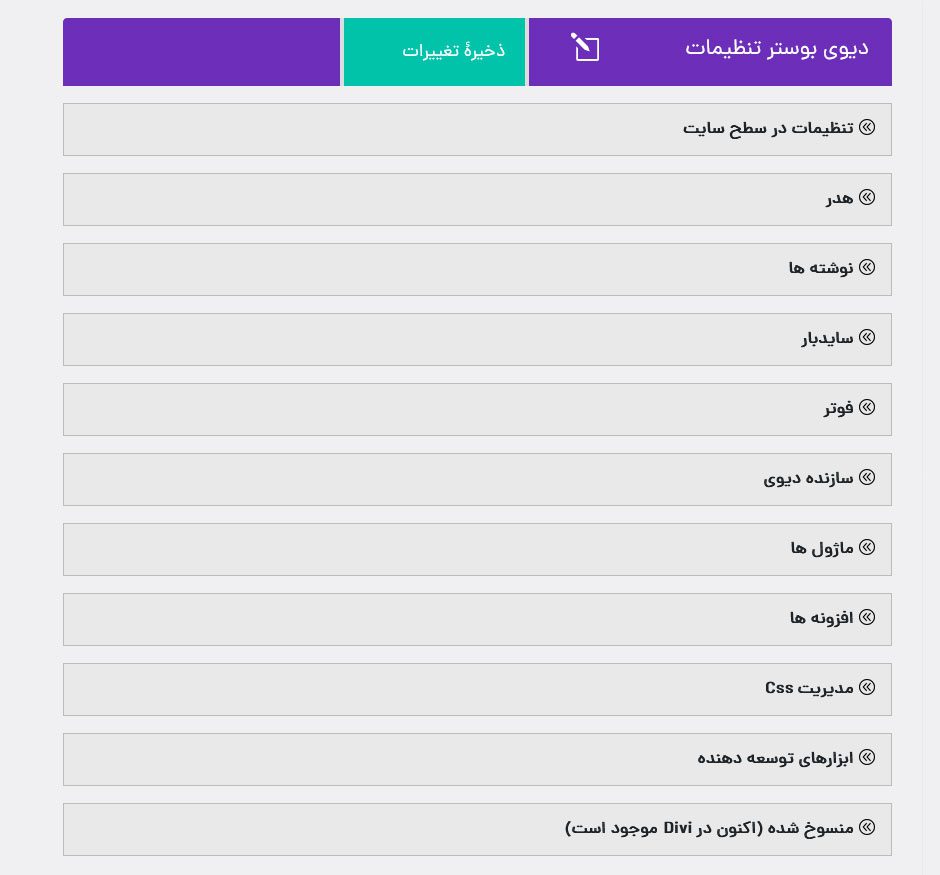
معرفی افزونه دیوی بوستر
پلاگین تقویت قالب وردپرس دیوی با دیوی بوستر یکی از بهترین افزونه ها برای قالب دیوی است که بیش از 100 گزینه پیکربندی مختلف را در اختیار شما قرار می دهد که با استفاده از آنها می توانید تمامی بخش های سایت خود را به دلخواه سفارشی کنید. با استفاده از این افزونه می توانید بدون هیچ کدنویسی، تغییرات مختلفی را در ظاهر قالب خود اعمال نمائید. این افزونه همچنین بسیار سریع و سبک است به طوری که بر عملکرد وب سایت شما تأثیر منفی نمی گذارد.

ویژگی های جدید
ویژگی هایی که به افزونه اضافه میشود را با هم بررسی می کنیم:

آیکون ها
- افزودن آیکون های سفارشی برای استفاده در ماژول ها
- آیکون های شبکه های اجتماعی بیشتری را اضافه کنید
- لینک آیکون شبکه های اجتماعی را در یک تب جدید باز کنید

چیدمان
- افزودن یک تصویر قبل از هدرسایت
- افزودن یک ناحیه ویجت چسبنده به سمت چپ صفحه
- محتوای اصلی را با سرصفحه در طرح ندی کادر همپوشانی کنید
- عرض محتوای موبایل را به دلخواه تنظیم کنید

لینک ها و سرعت سایت
- فعال سازی فشرده سازی برای کاهش زمان دانلود
- متوقف کردن گزیده های ماژول نقشه از بارگیری غیرضروری اسکریپتهای نقشه
- تصاویر لینک داده شده را در یک لایت باکس باز کنید

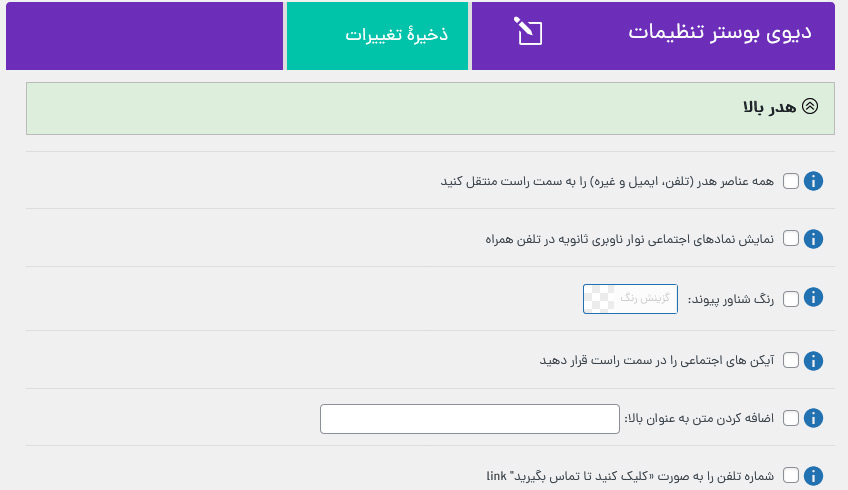
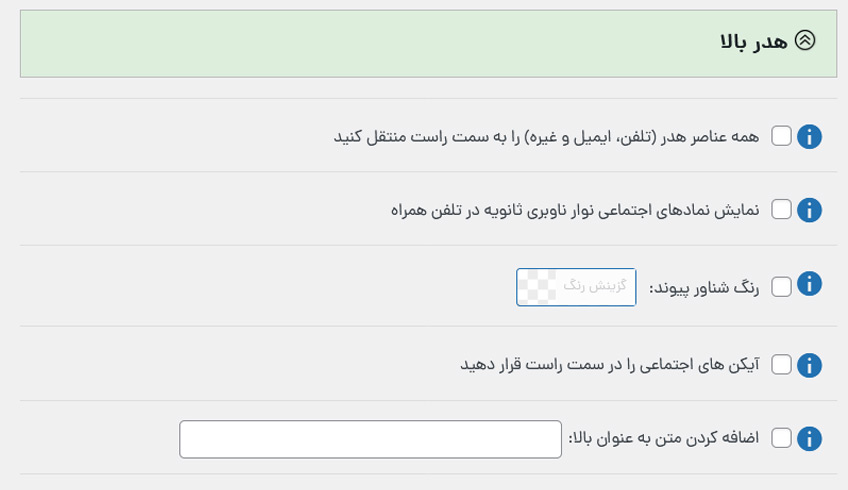
هدر بالای سایت
- تمامی آیکون ها را در سمت راست صفحه قرار دهید
- نمایش آیکون های شبکه های اجتماعی نوار ناوبری ثانویه در تلفن همراه
- آیکون شبکه های اجتماعی را در سمت راست قرار دهید

تنظیمات سربرگ اصلی
- افزودن ناحیه ویجت جدید در زیر لینک های پیمایش
- لینک های سرصفحه را به صورت عمودی در مرکز قرار دهید
- تا زمانی که کاربر به پایین اسکرول نکرده است، هدر را کوچک نکنید
- از دکمه منوی هدر موبایل در دسکتاپ نیز استفاده کنید
- مخفی سازی حاشیه پایین هدر
- مخفی سازی کامل هدر

تنظیمات سربرگ اصلی
- تنظیم حداقل ارتفاع سربرگ
- تنظیم رنگ شناور لینک منوها
- فاصله بین آیتم های منو را تنظیم کنید
- تغییر آدرس لینک لوگو
- تنظیم رنگ شناور آیکون جستجو
- عنوان سایت و برچسب را در هدر نمایش دهید

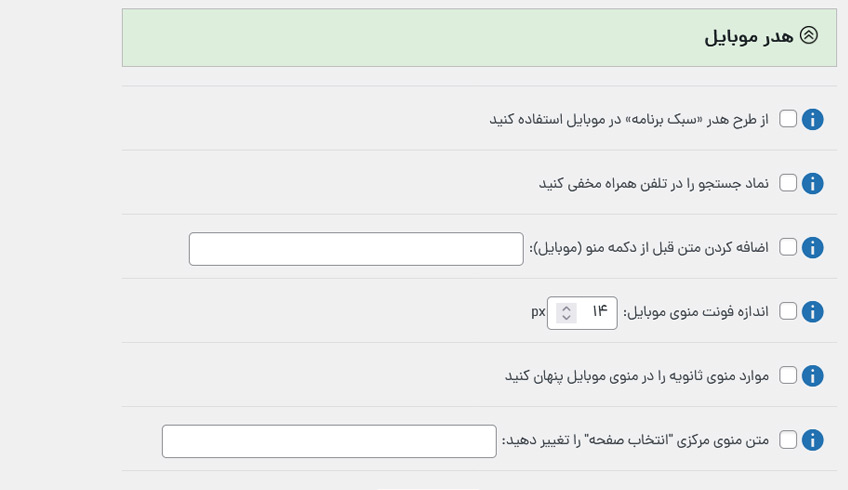
هدر اولیه موبایل
- مخفی سازی آیکون جستجو در تلفن همراه
- افزودن متن قبل از دکمه منو
- تنظیم اندازه فونت منوی موبایل

هدر ثانویه موبایل
- موارد منوی ثانویه را در منوی موبایل پنهان کنید
- متن منوی مرکزی “انتخاب صفحه” را تغییر دهید
- رنگ پس زمینه منوی مرکزی را تغییر دهید

تنظیمات نوشته ها
- ایجاد تصاویر برجسته به اندازه محدوده محتوا
- جلوگیری از برش پست برجسته
- عدم گسترش تصاویر برجسته

تنظیمات نوار کناری (اسلایدر)
- تنظیم رنگ پس زمینه نوار کناری
- مخفی کردن خط تقسیم
- نوار کناری را تاشو کنید

تنظیمات پاورقی
- قرار دادن لینک های پاورقی در مرکز
- لینک های پاورقی را با متن HTML جایگزین کنید
- عرض محتوای پاورقی را تنظیم کنید

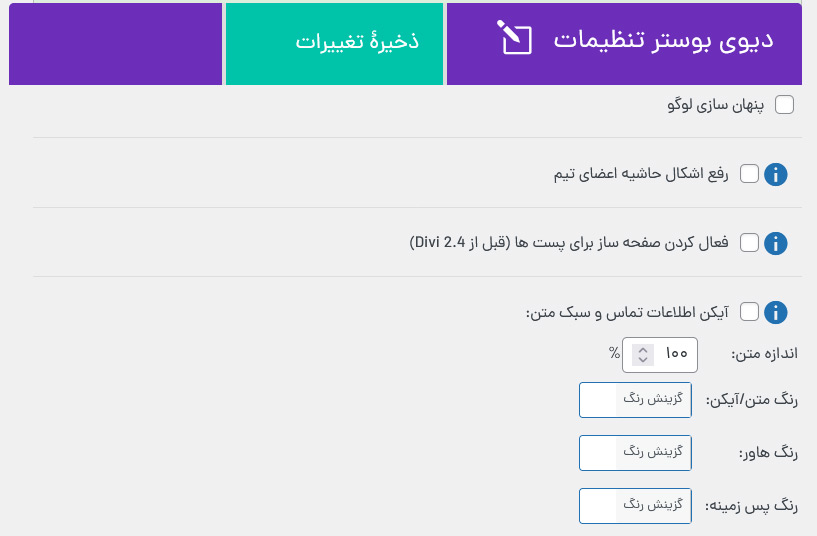
تنظیمات عمومی صفحه ساز
- سازنده قالب را در انواع پست سفارشی فعال کنید
- فعال سازی گزینه طرح بندی صفحات در برگه ها و پست ها
- نمایش آیکون تلفن همراه در حالت شناور در تنظیمات ماژول

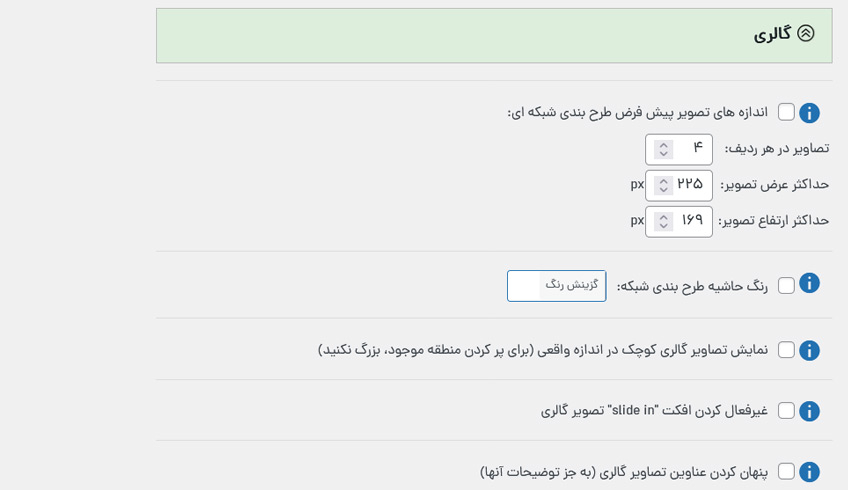
تنظیمات گالری
- تغییر اندازه های پیش فرض تصویر طرح بندی شبکه ای
- تنظیم رنگ حاشیه طرح بندی شبکه
- تصاویر را در ریز عکس های نمای شبکه ای در مرکز قرار دهید

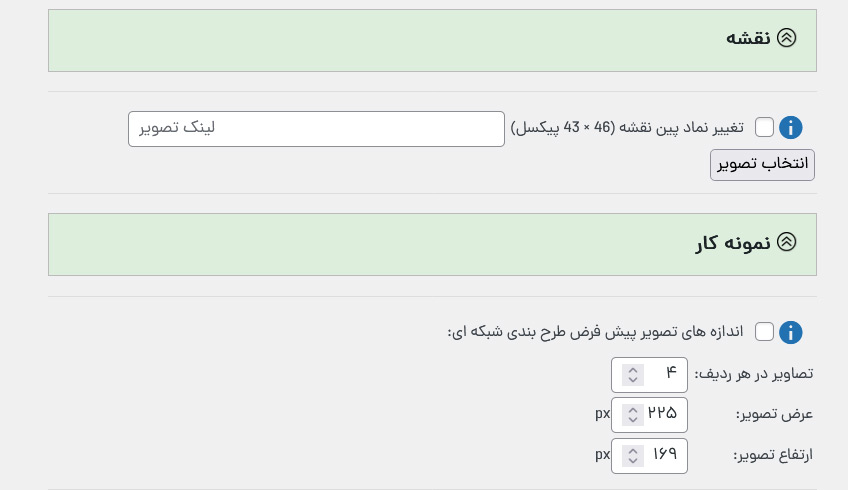
تنظیمات نمونه کار
- اضافه کردن فاصله بین تصاویر پروژه
- تغییر ترتیب اقلام موجود در نمونه کارها
- لینک های بعدی و قبلی را عوض کنید

تنظیمات اسلایدر پست
- ایجاد لینک تصویر اسلاید برای ارسال
- اسلایدرهای پست ها را به صورت مربع کنید
- اسلایدرهای پست ها را توخالی کنید

تنظیمات جدول قیمت گذاری
- رفع مشکل فضای ویژگی حذف جدول قیمت گذاری
- از سبک جدول قیمت گذاری بهبود یافته استفاده کنید
- از گوشه های جدول قیمت گذاری گرد استفاده کنید

تنظیمات شبکه های اجتماعی
- محدود کردن ویدیوهای مرتبط یوتیوب
- از بین شبکه های اجتماعی بیشتر انتخاب کنید
- بارگذاری آیکون های تصویر سفارشی

تنظیمات اسلایدر
- تنظیم پیش فرض اسلایدرها
- پس زمینه را به متن اسلایدر اضافه کنید
- تصاویر اسلایدر را در سمت راست قرار دهید

تنظیمات شبکه های اجتماعی
- محدود کردن ویدیوهای مرتبط یوتیوب
- از بین شبکه های اجتماعی بیشتر انتخاب کنید
- بارگذاری آیکون های تصویر سفارشی

تنظیمات اسلایدر
- تنظیم پیش فرض اسلایدرها
- پس زمینه را به متن اسلایدر اضافه کنید
- تصاویر اسلایدر را در سمت راست قرار دهید
سوالات متداول کاربران
تیم پشتیبانی نوین وردپرس برای پاسخ دادن به سوالات شما در خدمت شماست.
ما هر آپدیتی که توسط سازنده این پلاگین ارائه شود را در کوتاه ترین زمان ممکن در اختیار شما قرار خواهیم داد و شما از طریق پیشخوان وردپرس میتوانید پلاگین را به جدیدترین نسخه بروز نمایید
خیر به هیچ عنوان نیازی به دانستن دانش برنامه نویسی و زبان های مطرح نخواهید داشت پس هیچ جای نگرانی نیست فقط کافیست کار با المنتور را یاد بگیرید و به یک طراح برجسته تبدیل شوید...
هیچ محدودیتی برای نصب وجود ندارد شما با یک بار خرید میتوانید بر روی نامحدود دامین این پلاگین را نصب و راه اندازی نمایید
یکی از متداول ترین سوالاتی که از ما پرسیده میشود این است که آیا امکان نصب توسط ما وجود دارد در جواب باید گفت بله بعد از خرید میتوانید تیکت ارسال نمایید و درخواست نصب پلاگین را نمایید.
در صورت وجود هرگونه مشکل میتواند مشکل خود را از طریق پنل کاربری خود در نوین وردپرس و بخش ارسال تیکت ارسال تا کارشناسان ما در اسرع وقت مشکل شما را رفع نمایند. شما تا دو سال میتوانید برای این افزودنی، از نوین وردپرس پشتیبانی دریافت کنید. البته باید دقت داشته باشید که پشتیبانی صرفاً برای یک دامنه انجام میشود.

از اینکه تا انتهای این صفحه با همراه بودید، بسیار ممنونیم
اگر از امکانات افزونه تقویت کننده دیوی بوستر راضی بودید، میتوانید به جمع کاربران آن ملحق شوید.
همینک نسخه اورجینال و پرو Divi Booster در نوین وردپرس …
طراحی شده در دپارتمان توسعه نوین وردپرس
آدرس دفتر مرکزی : تهران - خیابان آفریقا ، کوچه کمان ، پلاک ۱۰ ، طبقه دوم